Creating a website with Websim AI — here's how it works
Turn prompts into pages with Websim AI

Websim AI is an innovative tool designed for creating all kinds of things with minimal effort. This tool is perfect for anyone from beginners to seasoned developers who want to quickly generate apps, website prototypes, or experiment with web design ideas.
By entering simple text prompts, Websim AI can generate fully functional web pages, making it a versatile tool for various web development needs. This guide will walk you through the essential steps to get started with Websim AI, from setting up your account to creating and customizing web pages.
One of the key advantages of Websim is its user-friendly interface, allowing you to focus on creativity rather than coding. It utilizes leading AI models like OpenAI and Anthropic, including Claude 3.5 Sonnet and GPT-4o. Lets get into how it works.
1. Sign up or log in

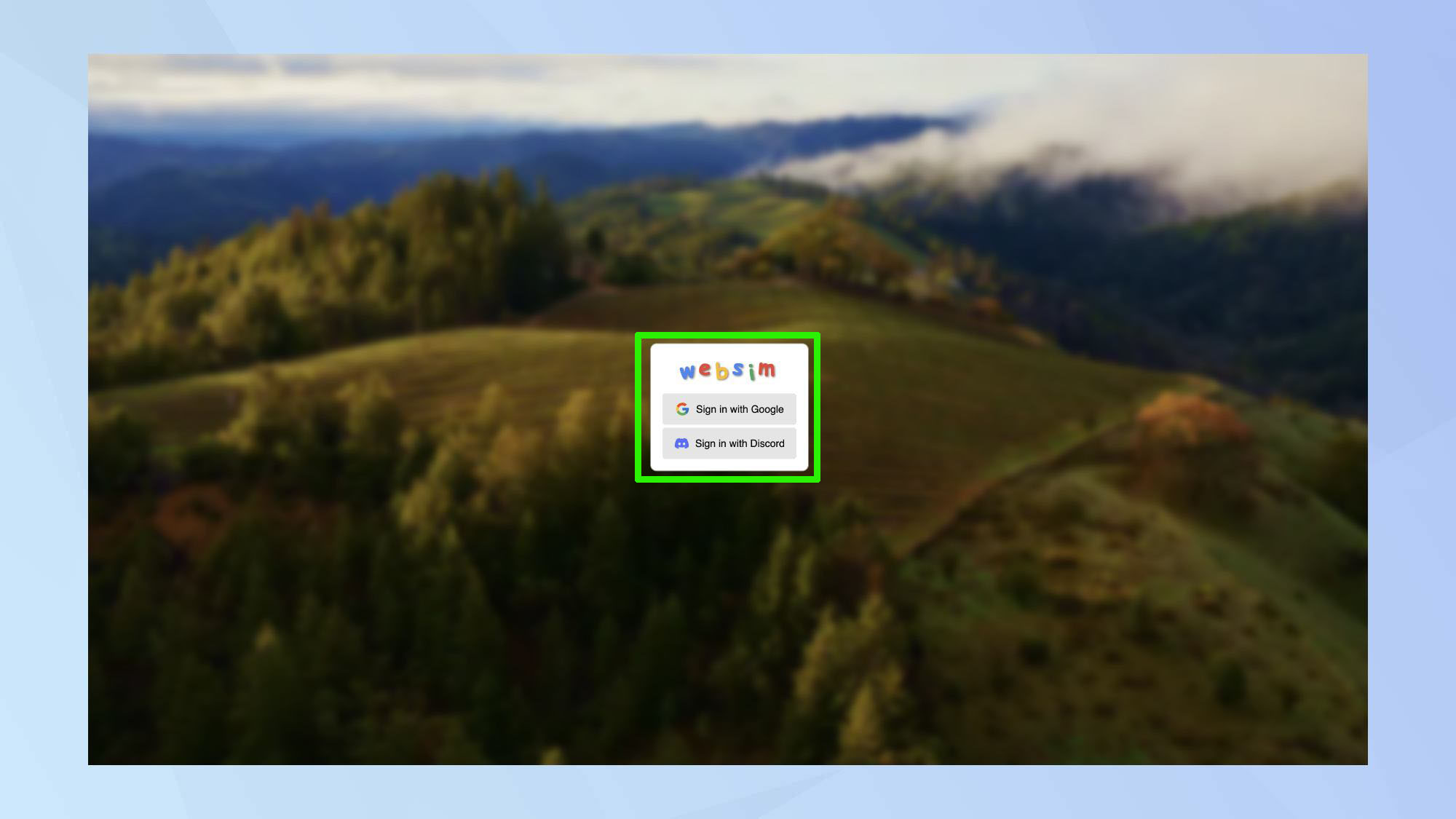
Start by signing up or logging in to Websim AI. You can sign in with Google or Discord.
2. Type in a prompt or URL

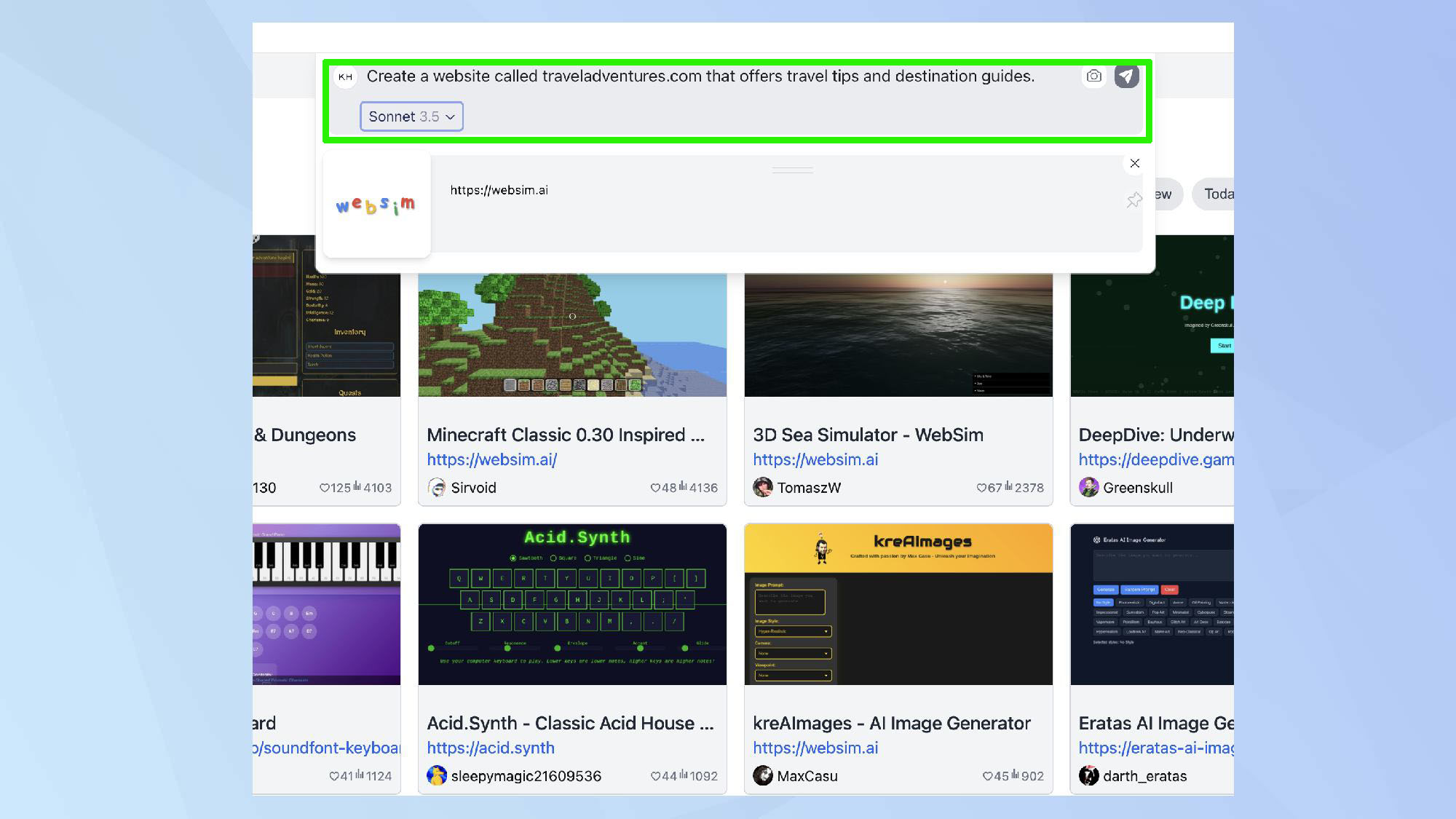
In the search bar, enter a prompt, a URL, or both. An example prompt could be something like 'Create a website called traveladventures.com that offers travel tips and destination guides.' Once you've typed out your prompt, hit enter.
The great thing about Websim is its powered by all your favourite language models. For this prompt, I used Claude Sonnet 3.5.
3. Explore the generated website

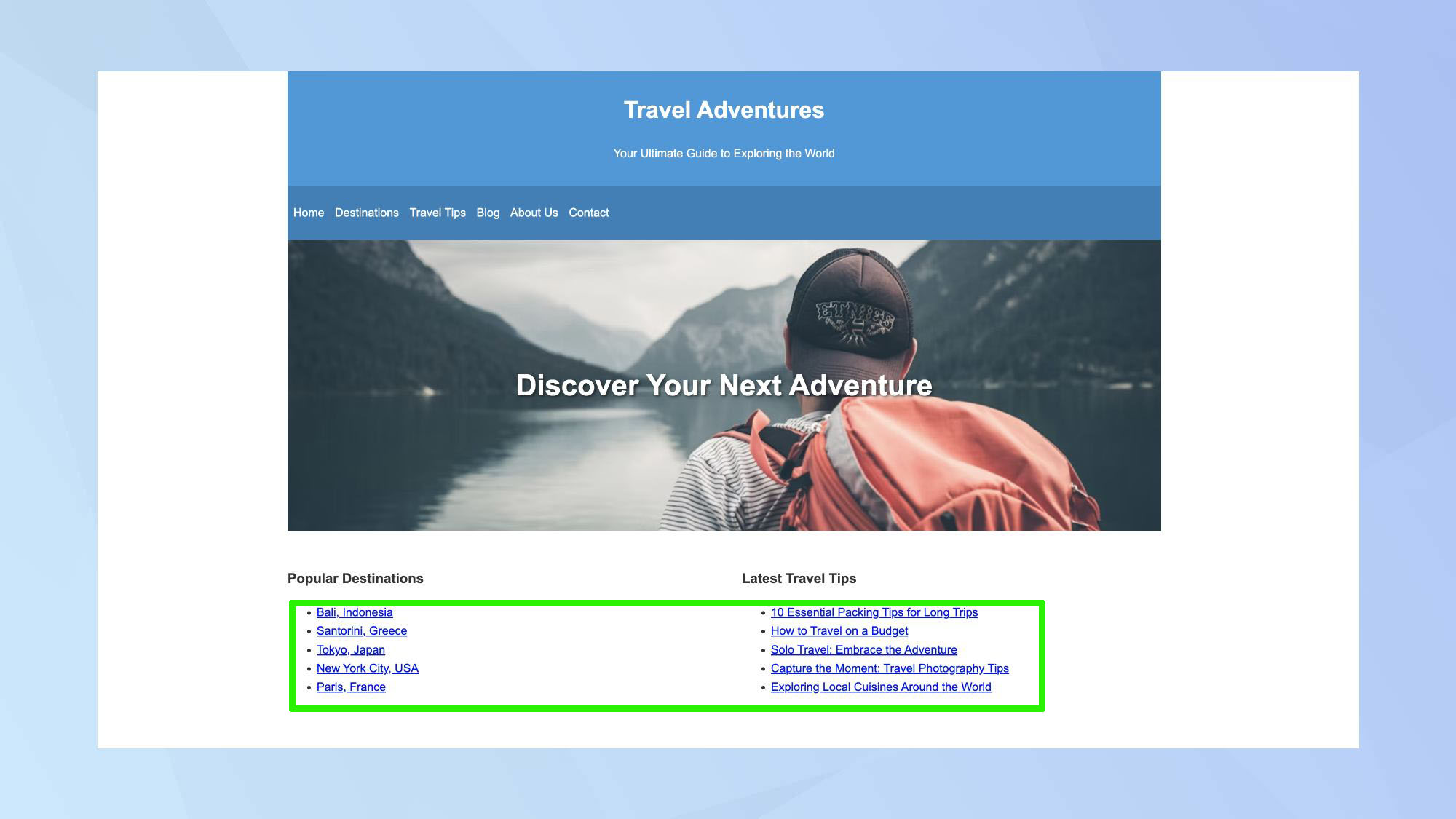
Now you'll be redirected to the generated website. Click on the various links and sections to see the dynamically created pages. Each page will be generated based on your initial prompt and content structure.
4. Create custom pages

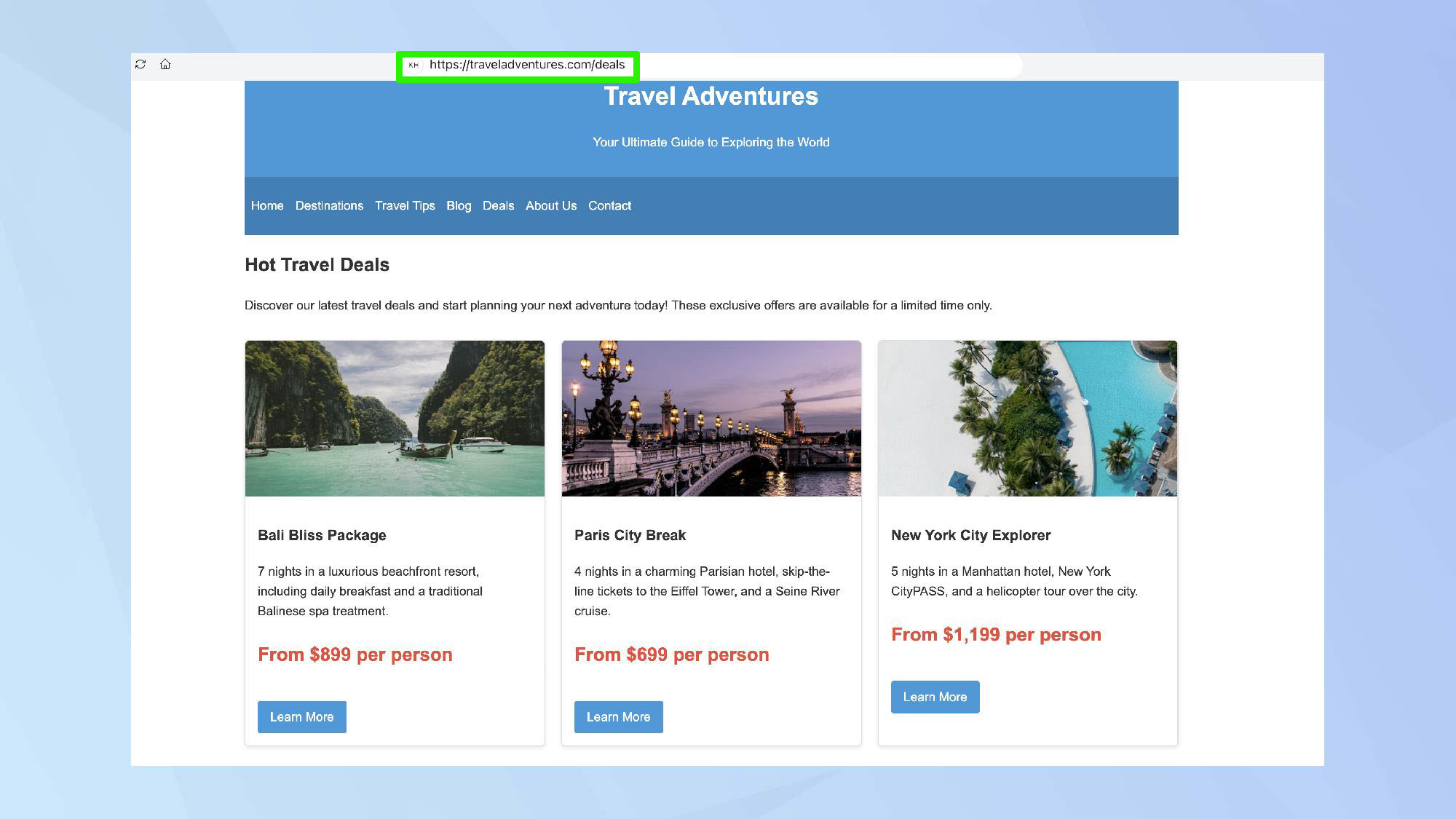
To add new pages, type the desired page name into the URL in the prompt box. For example, adding '/deals' to the URL will generate a deals page.
5. Edit and customize pages

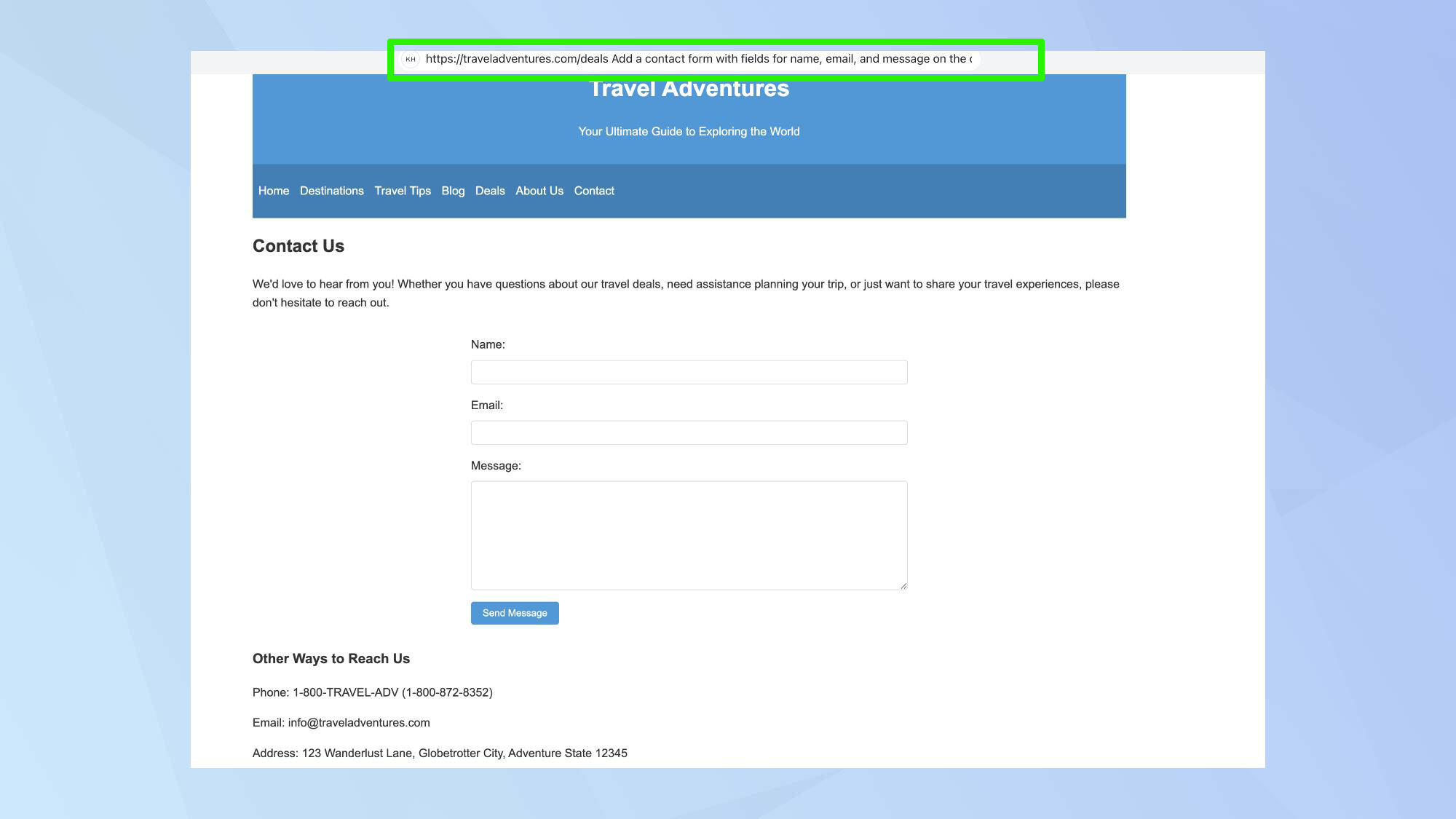
Use detailed prompts to edit content. For example, 'Add a contact form with fields for name, email, and message on the contact page.' The more specific your instructions, the better the customization.
6. Download your website

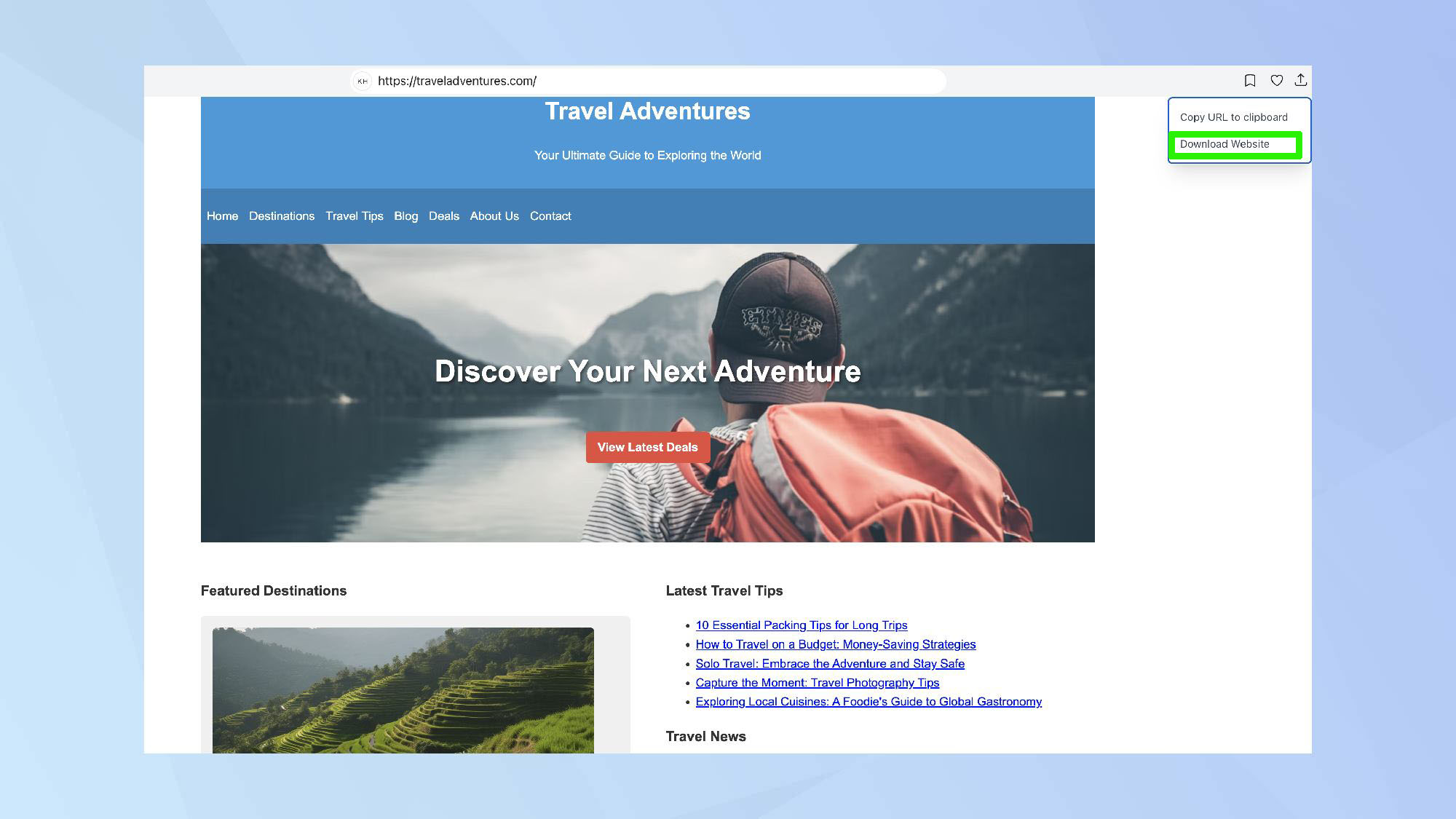
Once satisfied with your design, download the website in HTML format. To do this, click the arrow in the top right of the screen and hit Download. This allows you to host it on your server or further edit it using traditional web development tools.
7. Host your website

After downloading the HTML files, you can host your website on various web hosting platforms. Here are a few popular options:
Github Pages — Ideal for developers and tech-savvy users, GitHub Pages allows you to host static websites directly from a GitHub repository.
Wordpress — Suitable for users looking for a more traditional website management system, the site offers hosting for various types of websites.
Vercel — This platform provides a seamless experience for deploying static sites and frontend frameworks, with automatic scaling and performance optimization.
Final thoughts
Using Websim AI has been a refreshing experience due to its straightforward interface and the impressive functionality it offers. The ability to generate complex web elements through simple prompts stands out, making web design accessible even for those without technical backgrounds. I particularly appreciated how easy it was to create and customize pages on the fly, which can be a significant time-saver for anyone needing quick prototypes or demos.
However, like any tool, it has room for improvement. More advanced users might find the customization options somewhat limited compared to traditional web development environments. Despite this, the ease of use and flexibility makes Websim AI a valuable tool for a wide range of users.
Websim isn't just for creating websites; it's an AI playground. Outside of Webism, there are a series of prompts designed to push AI models to their limits, enabling you to explore all the creative possibilities. With AI image generators like Midjourney, you can even make your own comic book, integrating custom illustrations seamlessly into your web projects.
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.

Kaycee is an Editor at Tom’s Guide and has been writing for as long as she can remember. Her journey into the tech world began as Cazoo's Knowledge Content Specialist, igniting her enthusiasm for technology. When she’s not exploring the latest gadgets and innovations, Kaycee can be found immersed in her favorite video games, or penning her second poetry collection.
