10 tips for when you build a website for the first time
Ready to build a website? Here are our tips on where to start

Starting to build a website can seem daunting, as the internet is a competitive marketplace, and many beginners aren't coding-savvy, let alone too aware of HTML or CSS. Fortunately, many of the best website builders available today can help you build a website that's fully-functional, rich and responsive website with little or no prior experience, with easy website builders standing alongside more complex tools.
Alternatively, a content management system (CMS) like WordPress offers flexibility and freedom when building a website, and the best web hosting services can keep your site online, prepared for increased capacity, and ready for customers.
Whichever option you choose, your job will be easier, and your site ultimately more successful, if you have plan clearly defined before you start. Here, we've outlined our 10 best tips for when you build a website from scratch for the first time: from start to finish, and without all the headaches.
1: Scope out the competition
Hopefully, if you’re set to build a website for the first time, it’s because you have something to share with the world—a new way of doing things or a fresh perspective on a given topic, or maybe a new product or service that you’ve helped create and believe in. Either way, chances are you’ll have plenty of competition—but don’t worry, this is actually a good thing.
Your competitors’ (and collaborators’) websites are a great source for inspiration. Grab a pen and paper and spend some time looking through industry-leading websites. Take special note of any user experience (UX) and interface (UI) elements that you like (or hate).
Is the site easy to navigate? Do the menus make sense? Is it enjoyable and intuitive to use? This should help get your creative juices flowing, and you’ll probably have no trouble picking out a variety of things that you loved and hated about different websites.
2. Lay the foundation

A website wireframe is like the blueprint to a website: a visual representation of your site’s pages and how they connect to one another. This is an important step and a critical exercise in logic, as it will help you determine the best flow for your users.
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
Consider how many key pages your website needs (hint: keep things as simple as possible; the fewer the better). What about subpages? Think of this as laying the foundation for your website. Use a pen and paper, or a web app like Balsamiq or Wireframe.cc, to draw out a sitemap and basic layouts for each of your top-level pages.
The advantage to using a wireframe app rather than pen and paper is the ability to easily reposition elements as your thoughts evolve. This is a crucial step in your quest to build a website that’s accessible and easy to navigate. Think about your primary audience and what expectations or limitations they may have.
3. Compare website builders and CMSs
You have two main options when it comes to building your first website. You can use a CMS like WordPress, which is generally more flexible but has a steeper learning curve, or opt for a website builder like Wix or Squarespace, which will offer less flexibility but will make it easy to build dynamic, responsive websites.
Whichever route you take, be sure to compare your options. If you’ve chosen to use a website builder, make sure all the elements you’ll need for your website are there, or be prepared to change your sitemap based on what’s offered.
As for CMSs, WordPress offers a variety of prebuilt themes and even some powerful drag-and-drop website builders, like Divi or BeaverBuilder. Note that you’re still responsible for installing and managing any website builder for WordPress, alongside any other plugins, so be sure you feel comfortable with this more hands-on approach for making your vision a reality.
For many people setting out to build a website for the first time, or for professionals looking for a quick and easy solution, a website builder is usually the way to go. Also consider whether you need a builder that specializes in a certain type of site: for example, our guides to the best ecommerce website builder and the best small business website builder zero in on the best builders for those markets.
4. Mobile matters

Close to 50% of web traffic now comes from mobile devices, i.e., smartphones and tablets. Your website needs to look great and perform well on all kinds and sizes of devices.
Most website builders include “responsive” templates and page elements which will automatically resize and reorganize to fit different screens. Just make sure everything makes sense on both desktop and mobile screens, or you risk alienating a big chunk of the market.
This inevitably involves some playing around, so once you start putting together your pages, switch between views to make sure everything is as you’d like.
5. Aim for simplicity and readability
The most successful websites today share a few simple design elements, chiefly simplicity and readability. Complicated designs are extremely difficult to do well, and can end up cumbersome and difficult to navigate.
Simple designs are elegant and timeless: they aid rather than overwhelm the user. Make good use of whitespace to avoid a cluttered, busy look. Font matters too. Choose a simple, plain font that’s easy to read on any device. Arial, Futura, Open Sans, and Verdana are good go-tos.
Don’t be afraid to explore and try different designs—simplicity doesn’t have to mean boring or off-brand. On the contrary, it’s a way for your brand and style to shine through, while providing a crisp and clean user experience.
6. Think about and invest in your own domain name
Take some time to think very carefully about your domain name—it’s how you’ll be known from here on out, as changing domain names after you’ve gained traction is incredibly risky in terms of keeping your audience.
When registering a domain name, ensure that it's relevant to your brand, short and memorable, and easy to spell. Avoid hyphens and numbers. Of course, you’ll need to weigh your choices against the price of the domain name, as the most popular and straightforward ones tend to be the most expensive.
Either way, it’s a good idea to invest in a paid domain name (www.yourwebsite.com)—it will give your website a much more professional look. Most website builders offer domain name registration, but feel free to shop around to get the best price.
7. Aim for secure, scalable web hosting with support

Many website builders also offer hosting: storage space for your website’s files and bandwidth so people can reach you. If you choose to go with a website builder rather than a CMS, your hosting options will generally be limited to those offered by the company itself.
Take this into consideration when making your choice; it’s not only the website building app itself that matters, but also the prices of the plans and what’s included. Security and scalability are two important factors, but you also want to make sure you can get help if you need it with good user support.
If you’re just starting out and don’t know much about running a website, you’ll want quick, friendly, knowledgeable support at your disposal. If you’ve chosen not to go with a website builder, make sure you research the best web hosting services.
These are often a cheaper solution, so if you’re looking to spend as little money as possible, opt for a free CMS (like WordPress) and one of the best WordPress hosting services with budget-friendly plans. Just don’t sacrifice too much on security, scalability, and user support.
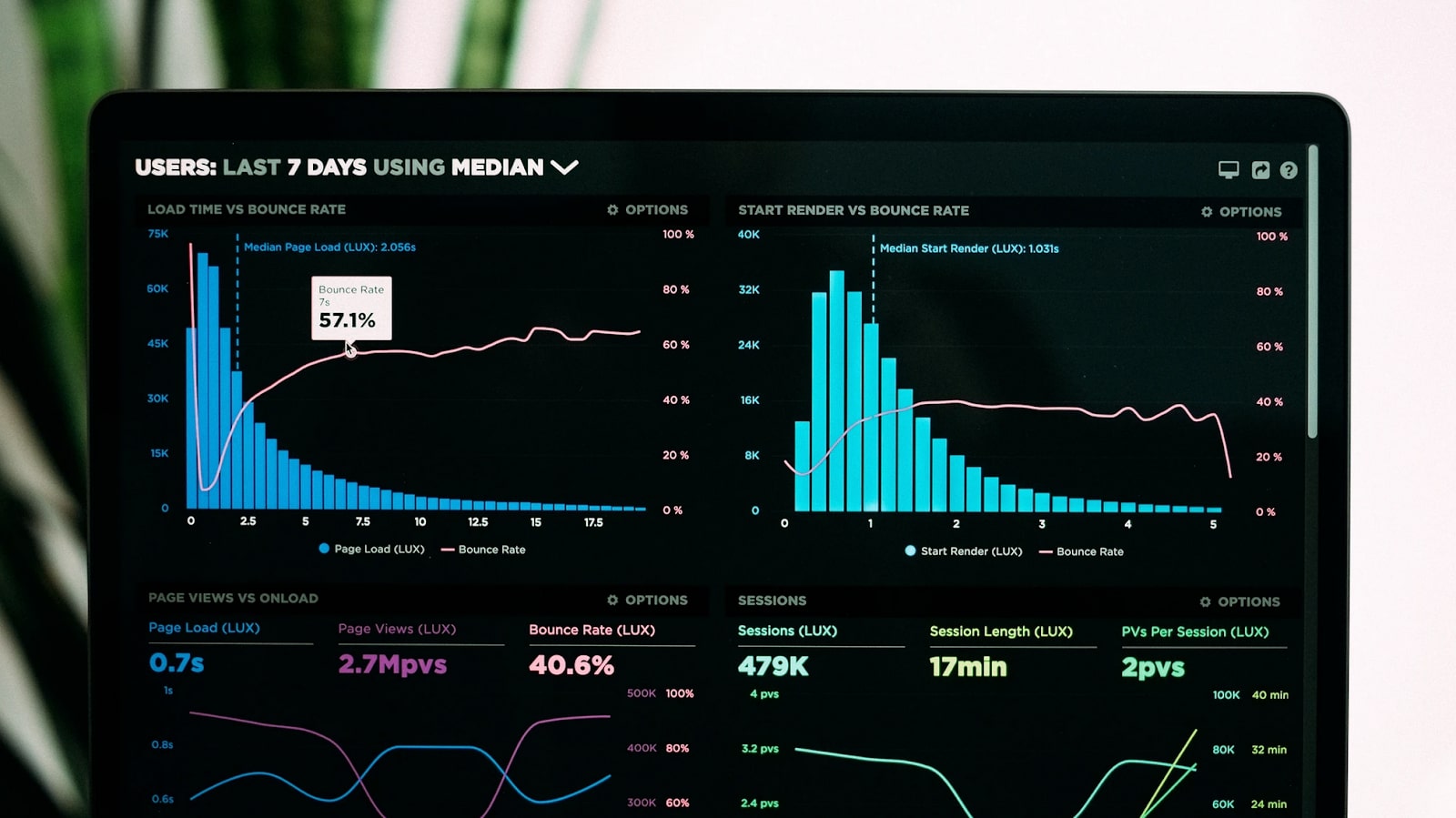
8. Start checking your site statistics
You’ll want to start checking your site’s statistics early on. Ensure you install some essential webmaster tools to make the most of your stats, including Google Analytics and Google Search Console. Many website builders have these elements built in, but if not, they’re easy to add.
Understanding your site’s performance across a variety of factors will help guide your decisions moving forward. You can see which pages are performing best, and which need more attention. Your webmaster tools which let you know about broken links (404s), slow pages, and other problems that can affect performance.
9. Think about SEO
Search engine optimization (SEO) refers to the practice of creating and organizing your site and its content in a way that improves performance in searches.
The ongoing goal is to reach the first page in Google, and then the #1 position—and while that may seem like an impossible task, there’s a top spot for every search out there and no reason you can’t claim it.
SEO is a broad, highly-debated domain that’s constantly changing, so bear in mind that there’s a learning curve, and don’t get frustrated if you don’t shoot instantly to the top. Focus on creating genuinely useful and interesting content for your readers, and leverage your site statistics to better understand what’s working and what isn’t.
There are plenty of excellent SEO resources out there, so dive in deep and get your hands dirty. Learn nine basic SEO tips that can improve a website's Google ranking, or if you're intending to blog, how to write a blog post with optimal SEO.
Make sure all your technical SEO elements are on point as well. Your pages should have eye-grabbing title tags and SEO-friendly meta descriptions, and your website should have a clear organization. Freshness (frequent updates) and speed (determined by your hosting plan) are critical as well.
10. Plan for regular maintenance

Managing a website is a bit like owning a car—it requires regular upkeep and maintenance to run smoothly and stay beautiful.
The internet is fast paced and, at the risk of sounding dramatic, fraught with danger. Security is an ongoing concern. While choosing a good website builder or CMS and web hosting company will help, you’ll still need to periodically install security patches and updates, and make sure all your software is up to date.
Regularly scheduled maintenance is also a great way to keep on top of your analytics, and make frequent tweaks and changes based on what you learn. It doesn’t hurt to implement “split testing,” also known as “A/B testing”: trialing different designs or approaches to see which best help you reach your goals.
Summary
In truth, a website is never “finished.” It’s an ongoing project that needs regular attention if you want it to succeed. Getting a good start by taking the time to plan your site and invest in the right tools will make things much easier down the road.
The best website builders offer an array of tools for getting started and maintaining a top-performing website. Follow the tips in this guide for building your first website, and you’ll be well on your way to a website you can be proud of.
Further reading on website builders and hosting
Discover the differences between web hosting, WordPress, and website builders, and learn more about what web hosting is, as well as how to choose a web hosting service.
Christian is a freelance writer and content project manager with over six years' experience writing and leading teams in finance and technology for some of the world's largest online publishers, including TechRadar and Tom's Guide.

