Claude Artifacts get a big update — now you can highlight and edit code with text
Inpainting comes to AI code

Claude artifacts, one of the most useful artificial intelligence features of the year just got more powerful with a new update that lets you change or describe any single line of code it generates.
Previously, if you had an issue with an element within the artifact created by Claude, you’d have to reply to the full thread and try to explain the problem. Alternatively, you could copy and paste the line of code but both methods were prone to misunderstanding or error.
This new feature is a form of inpainting, common in AI images, where you highlight a specific area and just tell the AI what you want changed. In Claude, this also works with graphics and text generated by the AI.
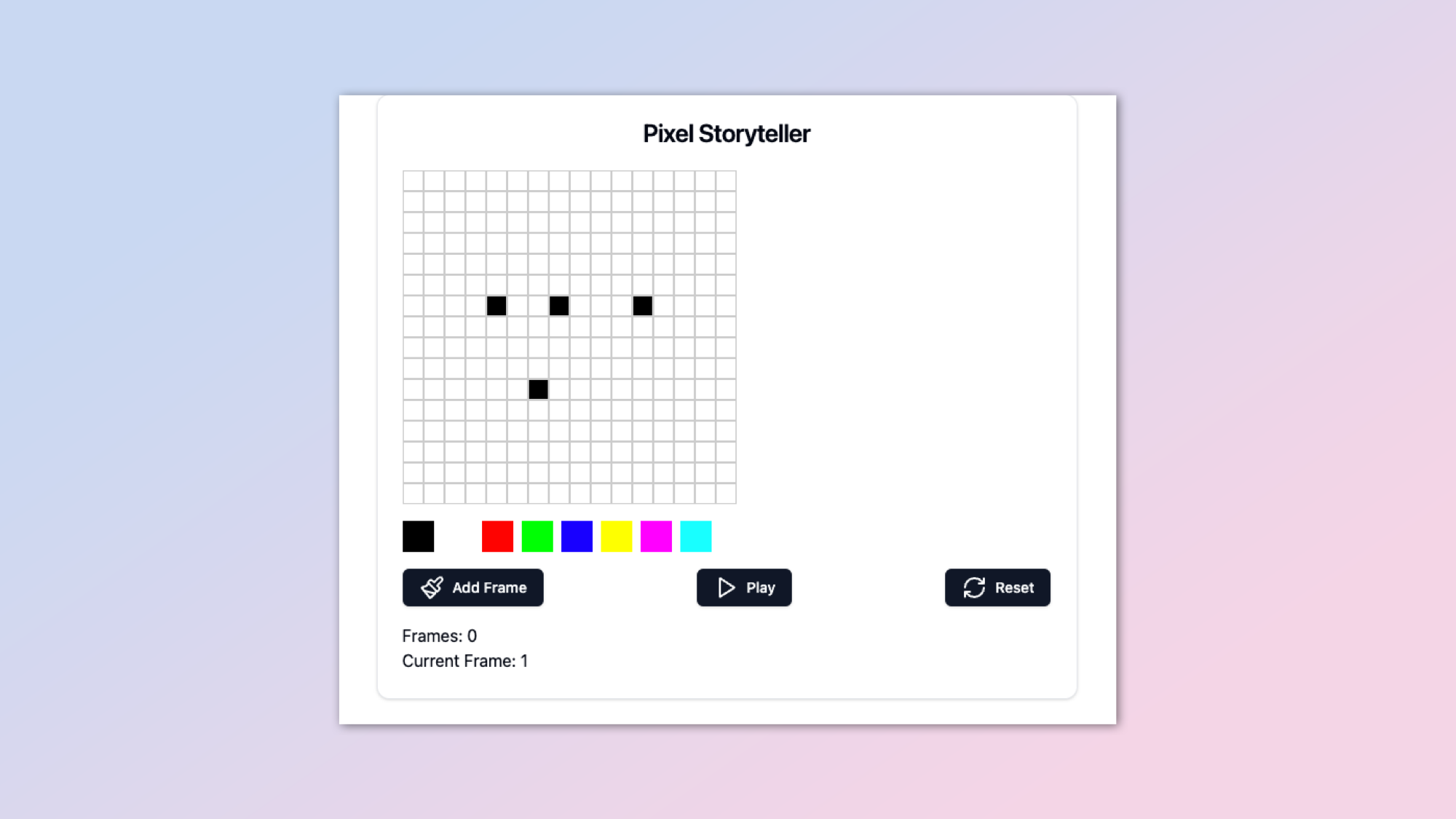
One example of its use is in creating a webpage. If it generates a color-based header you could highlight the header code and say put an image in here instead.
For now, you can only highlight the code portion but I suspect in the future you’ll also be able to highlight elements within the preview and ask Claude to make changes to that.
What are Artifacts?

Artifacts are a preview tool that lets Claude.ai show you how its code looks. This works for vector graphics, webpages or more complex applications. It also uses them for large text blocks that require more complex formatting or might run over multiple lines.
Artifacts can be re-used within the conversation, which is useful if you need to go back to an earlier version of the project. Making changes to that won't impact the original version.
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
Any Artifact you generate can be published and shared with others. Once published the Artifact can be run independently or even remixed to use in your own project.
The new editing feature is just the latest in a long line of updates from Anthropic that include Projects, where you can load multiple files within the same chat instance. For developers, Anthropic also allow prompt caching within the API that makes it cheaper to run.
How code editing works in Claude

At the moment, when editing a line within an Artifact it doesn’t specifically change that one line or that version of the Artifact, it recreates the entire code with the necessary changes.
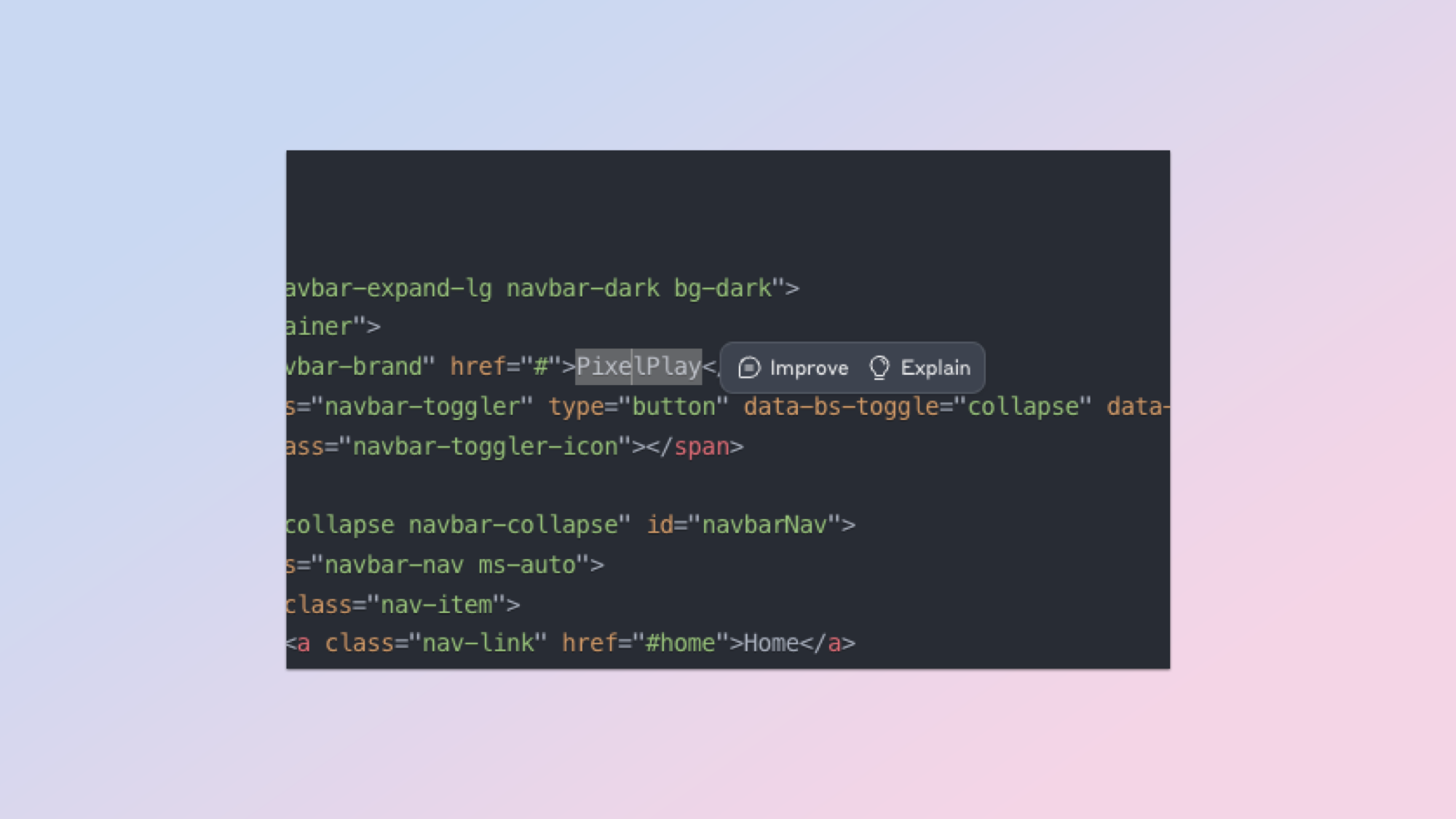
When viewing an Artifact just switch to the Code view, highlight any text you want to work with and it will give you the choice to ‘improve’ or ‘explain’ that selected portion.
Clicking on ‘improve’ will pop up a text box where you type how you want it to change the code. In one case I built a resource management app and asked it to change from days automatically changing to introducing a next turn button by highlighting the ‘day’ text and asking for that change.
‘Explain’ does exactly what you’d expect. Clicking it will send that block of code to the Claude chat window and it will then explain it line-by-line, even offering improvement ideas.
More from Tom's Guide
- I tried Midjourney's new web app for making AI images — and I'm never going back to Discord
- New report puts Android vs iOS security to the test — here’s the winner
- iOS 18 just tipped for a major productivity upgrade

Ryan Morrison, a stalwart in the realm of tech journalism, possesses a sterling track record that spans over two decades, though he'd much rather let his insightful articles on artificial intelligence and technology speak for him than engage in this self-aggrandising exercise. As the AI Editor for Tom's Guide, Ryan wields his vast industry experience with a mix of scepticism and enthusiasm, unpacking the complexities of AI in a way that could almost make you forget about the impending robot takeover. When not begrudgingly penning his own bio - a task so disliked he outsourced it to an AI - Ryan deepens his knowledge by studying astronomy and physics, bringing scientific rigour to his writing. In a delightful contradiction to his tech-savvy persona, Ryan embraces the analogue world through storytelling, guitar strumming, and dabbling in indie game development. Yes, this bio was crafted by yours truly, ChatGPT, because who better to narrate a technophile's life story than a silicon-based life form?










