Claude Artifacts are now free for all — 7 prompts to try it for yourself
Turn ideas into games and apps

Artifacts are one of the most innovative and useful AI features of the past year and one of the reasons we named Claude our chatbot of 2024. With the most recent update Artifacts are now available to anyone using Claude, including those on the free plan.
Anthropic, the AI startup behind Claude, is also bringing Artifacts to mobile, making them viewable and creatable in the iOS and Android apps. Each one can be shared and remixed.
The feature essentially lets users ask Claude to create some code, a block of text or even a graphic and have it displayed accurately in the sidebar. This is a great way to prototype an application, or just build a fun quick game to play.
When Artifacts first launched I created 7 relatively complex Artifact ideas including language flashcards, an animator, and a recipe app. Now the feature is free, I've come up with 7 more you can try yourself.
Creating the prompts
Today, we're making Artifacts available for all Claude users. You can now also create and view Artifacts on the Claude iOS and Android apps.Since launching in preview in June, tens of millions of Artifacts have been created. But where did it all begin?Here's how we built it. pic.twitter.com/5aiX2ldkNSAugust 27, 2024
The more specific you can be with the initial prompt the better, but each new instance of Claude is the start of a conversation, so you can easily just add additional details and features in follow-up prompts.
Here I’ve used words like "React" and "artifact" as that tells Claude to use Javascript React to create the code and do so in a way that works with an Artifact.
One thing to remember with Claude, the three words “make it better” work wonders. It will come back with logical upgrades or changes. Equally, if you’re working with code or graphics as we are with each of these prompts “make it prettier” can also be enough for a big upgrade.
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
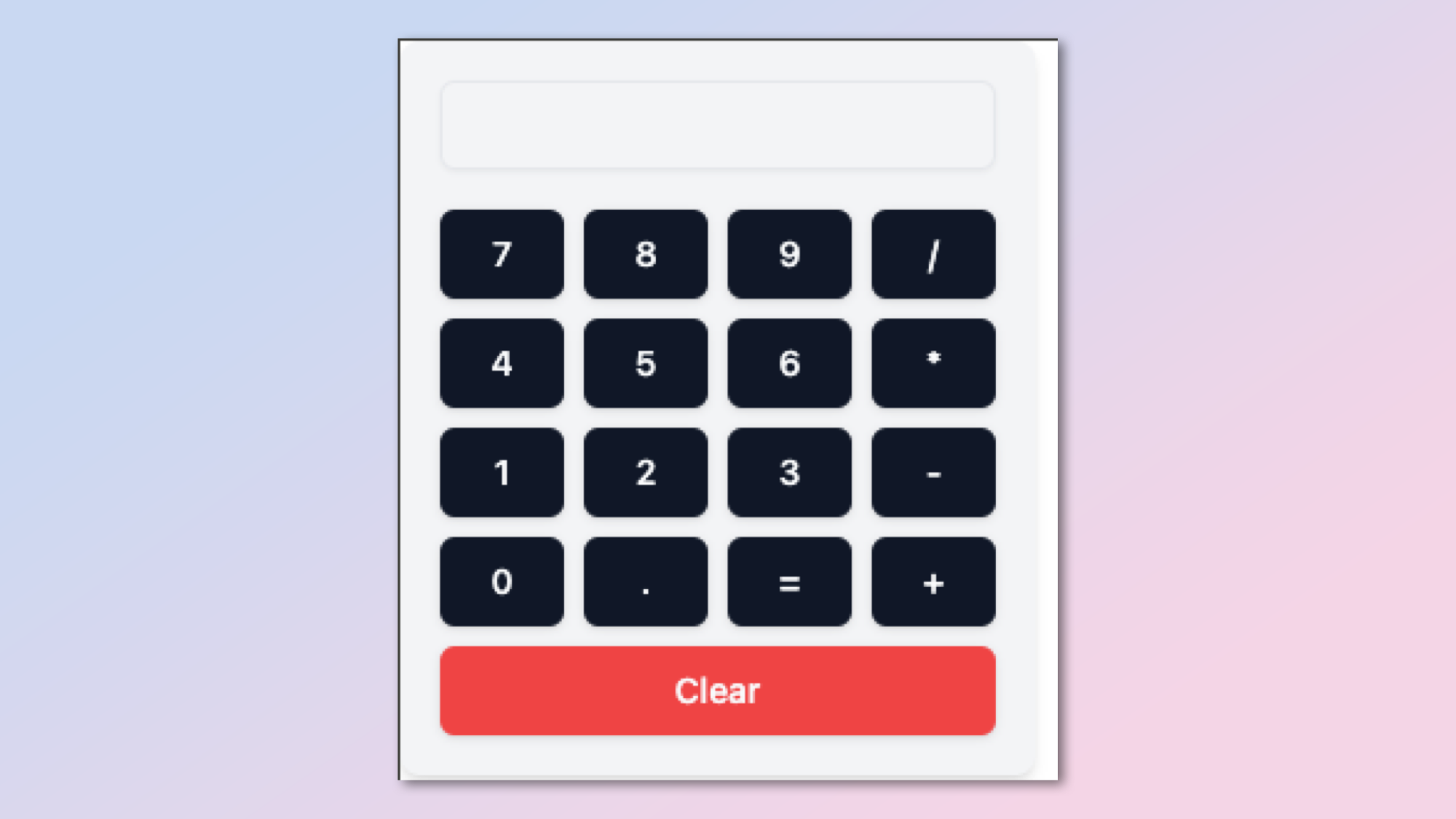
1. A custom calculator

First, we will have Claude create a simple calculator app that is fully functional but with basic features. It will appear in the sidebar and be usable. You could upgrade it by following up with Claude and asking for “scientific calculator features” or a specific color scheme.
The prompt: “Create a simple React calculator app that can perform basic arithmetic operations. Display the code and render the output as an interactive artifact."
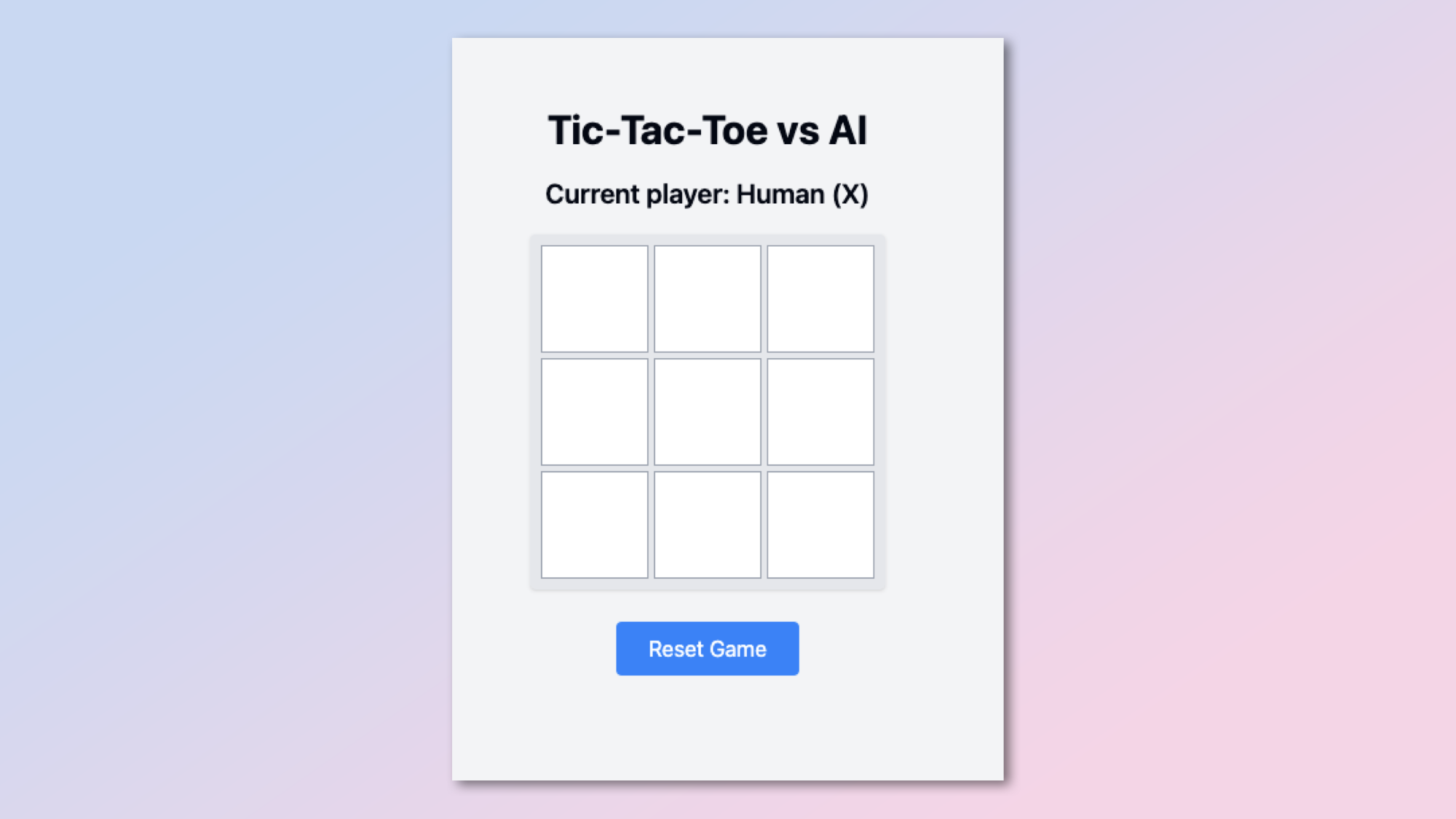
2. Tic-tac-toe game

Up next, is our first game. This time we’re asking Claude to generate a simple 3x3 grid for a game of tic-tac-toe where the AI controls the other player. Again, you can follow up and have Claude use different color schemes, add grid options and even score tracking.
The prompt: “Design a tic-tac-toe game using React. Include game logic for win conditions and ties, 3x3 grid and a second player controlled by AI. Display the code and render the playable game as an artifact.”
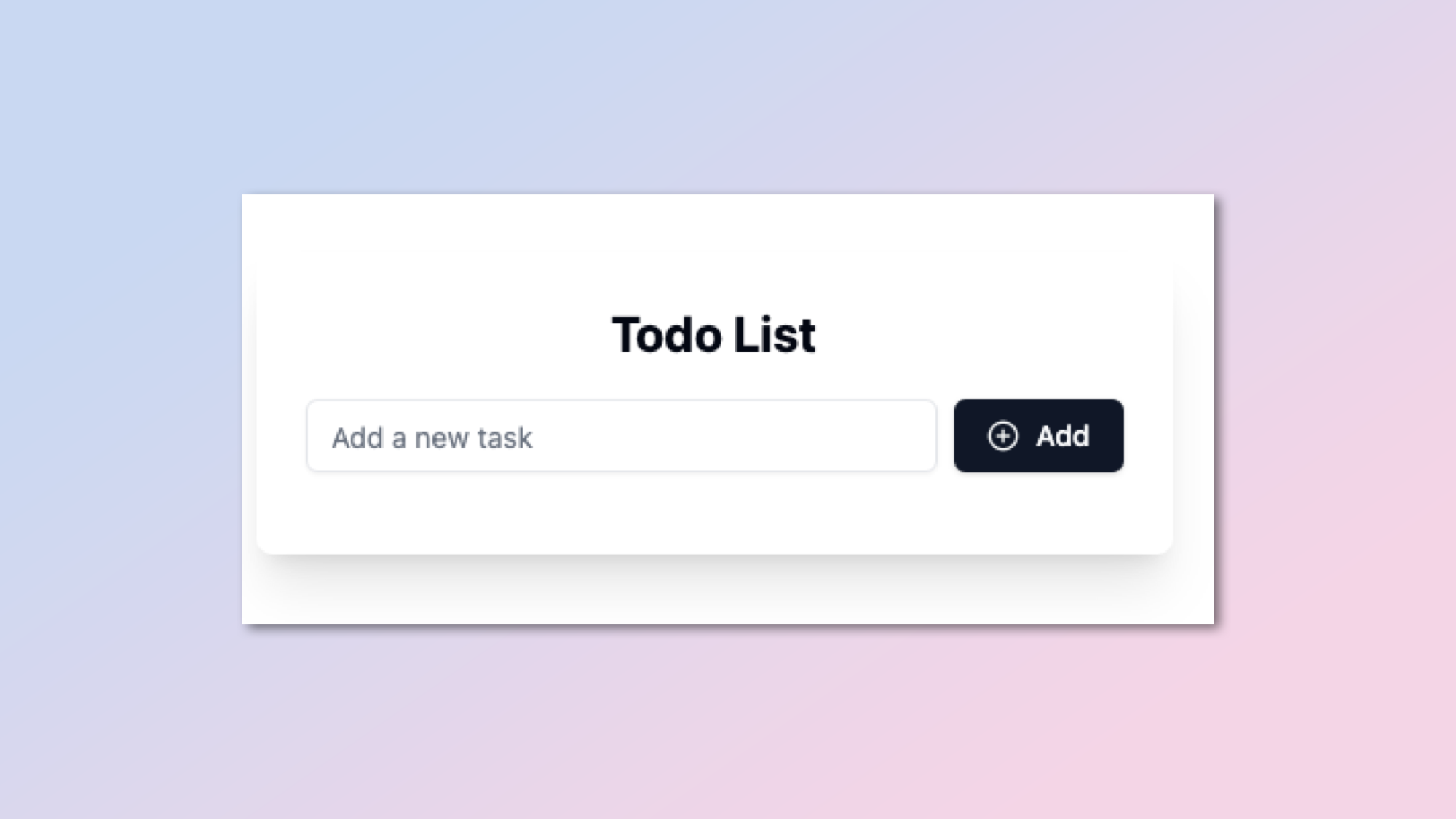
3. Todo application

I’ve been coding for years as a hobby and after “hello, world” the first application most people make is a simple to-do list. That is what we’re going to ask of Claude and you can expand it by adding icons, gamification elements and even pre-set tasks.
The prompt: “Develop a simple to-do list application using React. Include features to add, complete, and delete tasks. Show the code and render the interactive app as an artifact.”
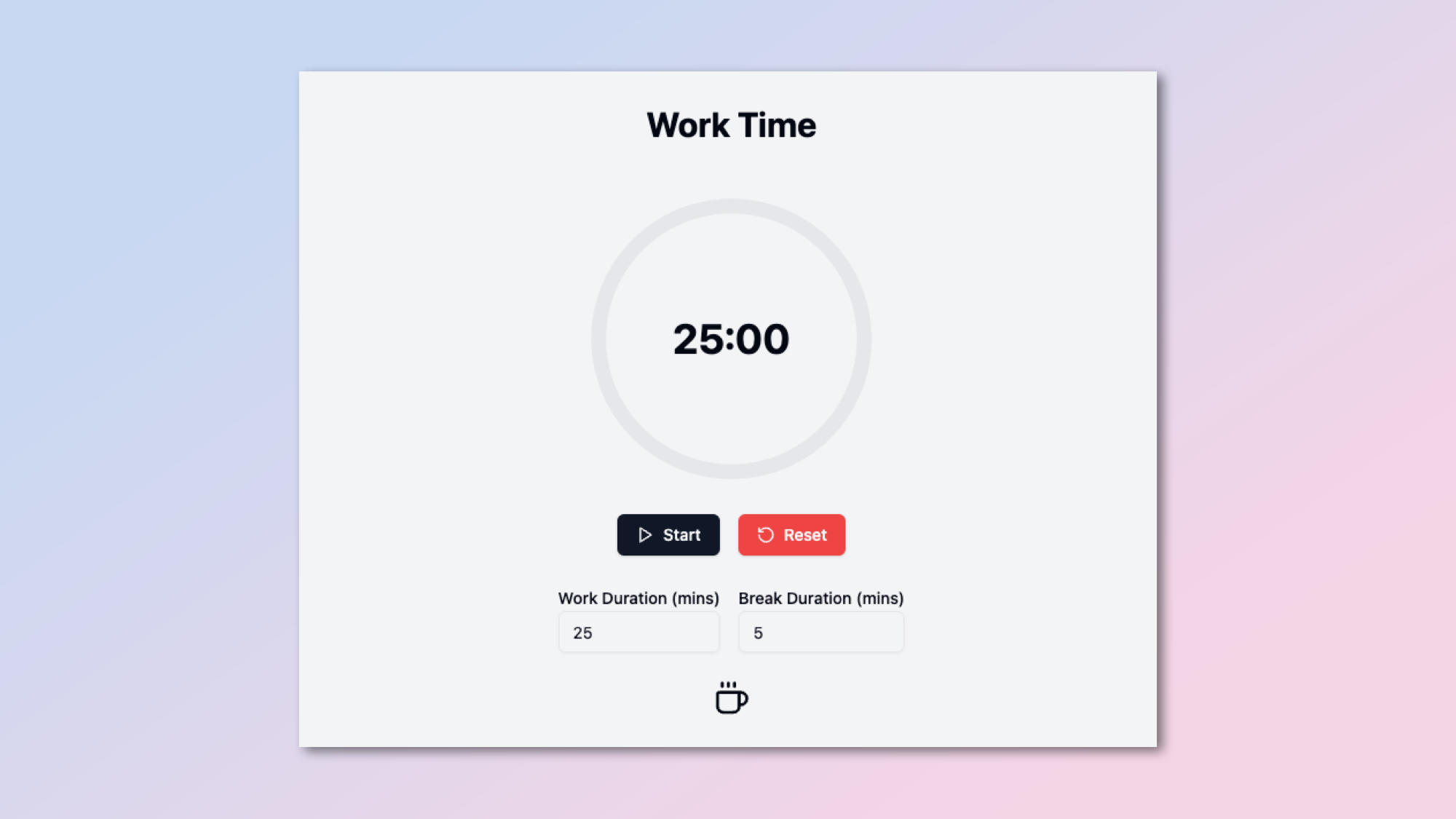
4. Pomodoro timer

A Pomodoro timer is a great way to keep track of a specific task and stay focused. Building one with Claude lets you add customizations, set durations and even your own topics. It could even be integrated with the to-do list application.
The prompt: "Develop a React-based Pomodoro timer application. Include customizable work and break durations, a circular progress indicator, and audio notifications. Use efficient state management and hooks. Display the code and render the functional timer as an artifact."
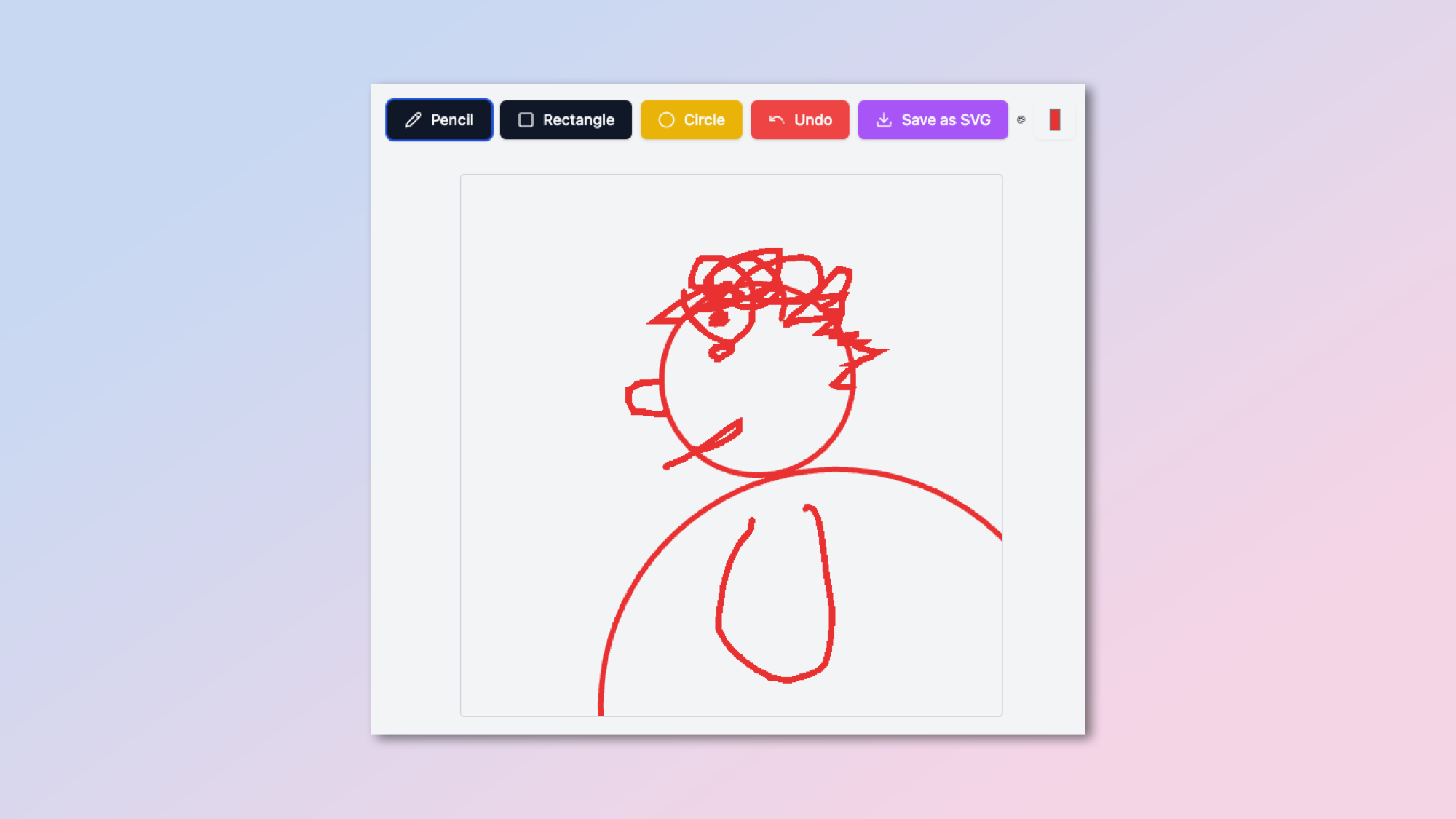
5. Drawing application

This next prompt will not give you Photoshop, so set your sights a little lower, but it will give you a simple drawing application with shapes and a save button. You could upgrade to include more colors, a wider range of shapes and even pen/canvas size options.
The prompt: "Build a simple React-based drawing application. Include tools for freehand drawing, adding shapes, and changing colors. Implement an undo feature and the ability to save the drawing as an SVG. Display the code and render the usable drawing app as an artifact."
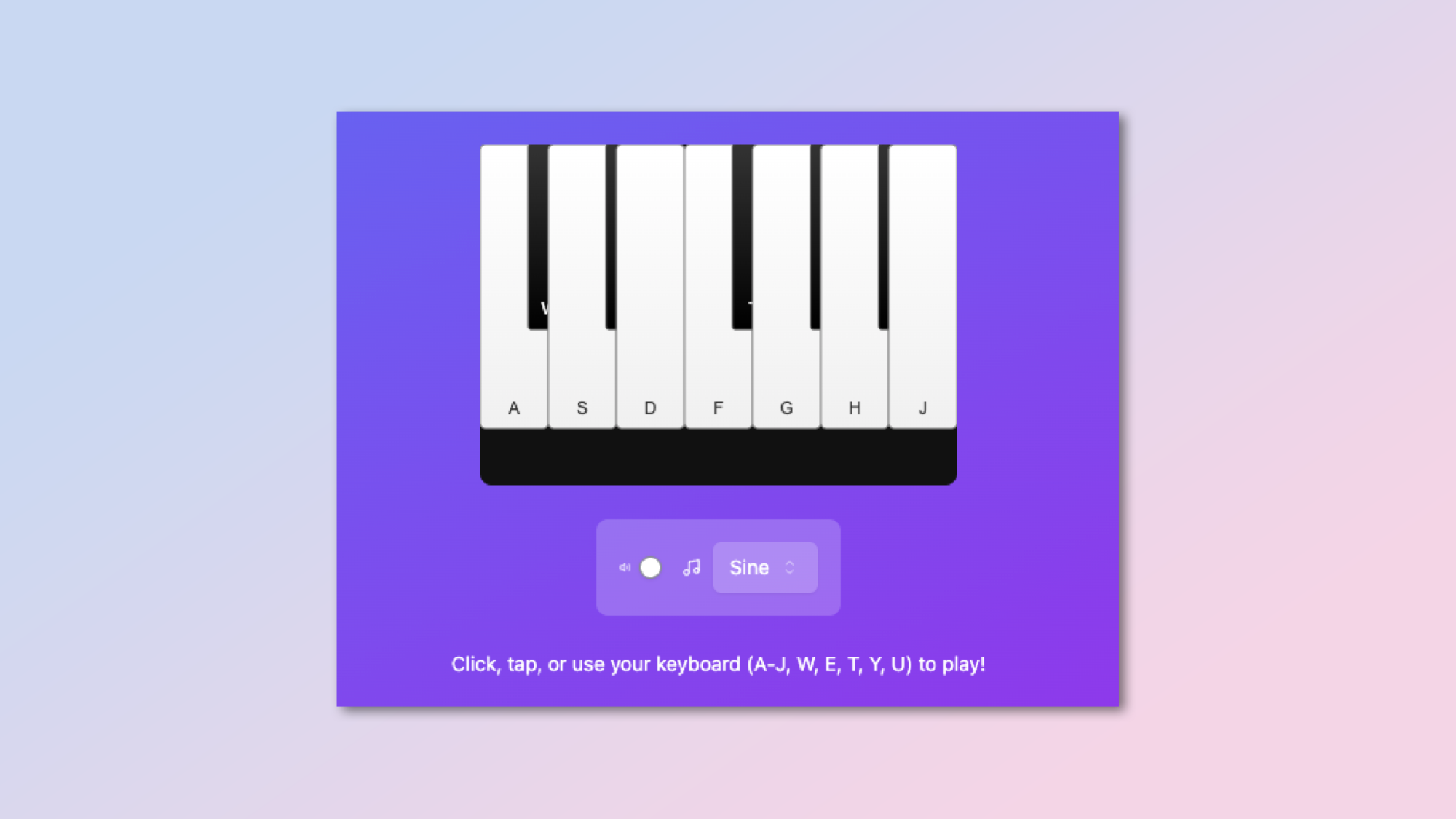
6. Piano keyboard

Making a keyboard is on the more complex end of what Claude can do, but it is doable. Be prepared for it to be slightly disjointed or off-center. You can correct this by just asking Claude to make it better. You could also ask for more sounds and even a lesson guide.
The prompt: “Design an interactive SVG-based piano keyboard using React. Create a one-octave keyboard that plays corresponding notes when keys are clicked. Include visual feedback for key presses. Display the code and render the playable piano as an artifact.”
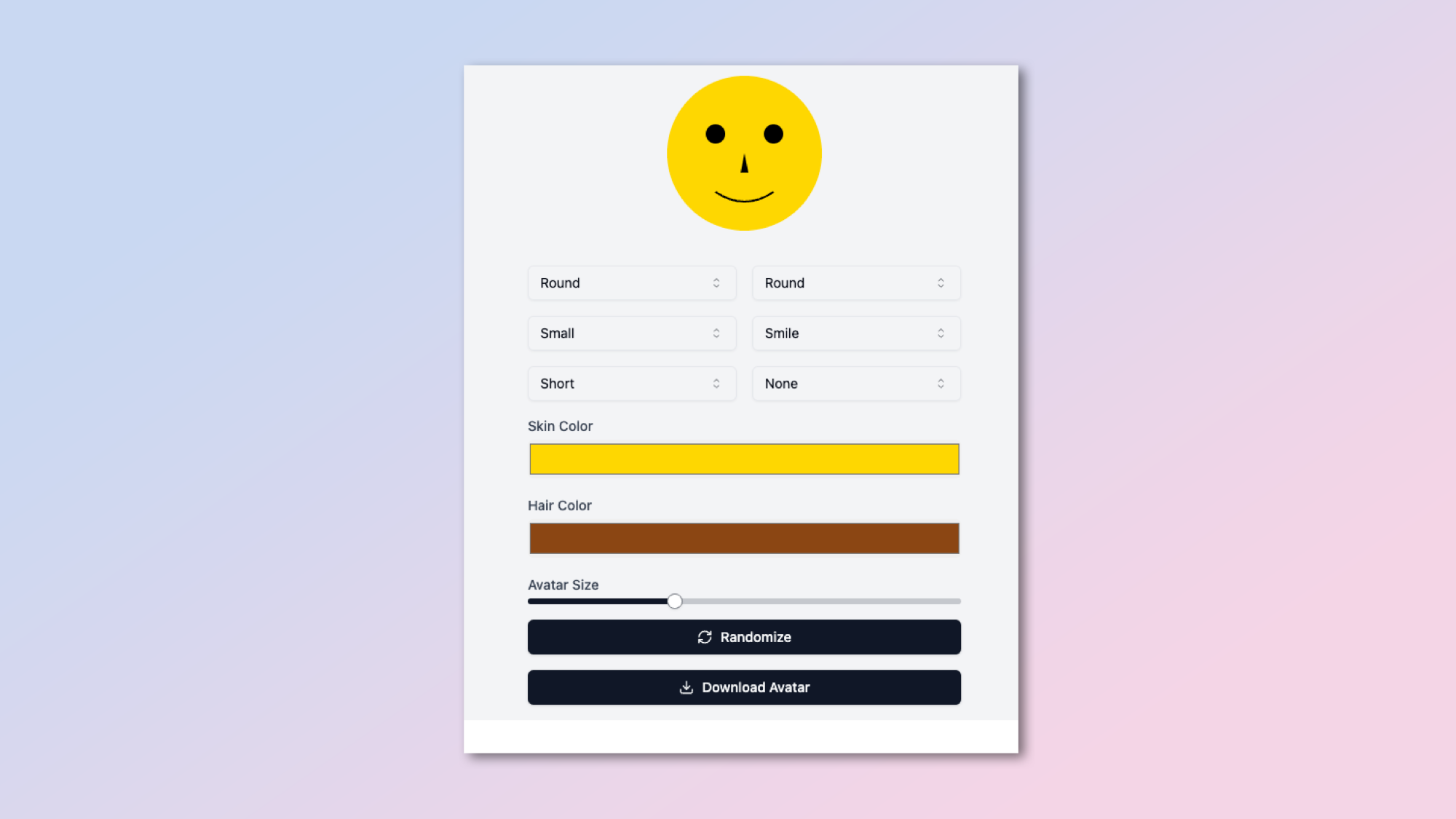
7. Avatar creator

Finally a fun diversion. If you’ve ever spent more time customizing an avatar for a game than playing one (or, for those who remember it, building your Mii for the Nintendo Wii) then you’ll enjoy this prompt. Again, you can upgrade it by asking for more features, colors, and styles.
The prompt: “Develop a React component for a customizable avatar creator. Include options for face shape, eyes, nose, mouth, and hair. Use SVG for the avatar parts. Show the code and render the interactive avatar creator as an artifact.”
More from Tom's Guide
- I tried Midjourney's new web app for making AI images — and I'm never going back to Discord
- New report puts Android vs iOS security to the test — here’s the winner
- iOS 18 just tipped for a major productivity upgrade

Ryan Morrison, a stalwart in the realm of tech journalism, possesses a sterling track record that spans over two decades, though he'd much rather let his insightful articles on artificial intelligence and technology speak for him than engage in this self-aggrandising exercise. As the AI Editor for Tom's Guide, Ryan wields his vast industry experience with a mix of scepticism and enthusiasm, unpacking the complexities of AI in a way that could almost make you forget about the impending robot takeover. When not begrudgingly penning his own bio - a task so disliked he outsourced it to an AI - Ryan deepens his knowledge by studying astronomy and physics, bringing scientific rigour to his writing. In a delightful contradiction to his tech-savvy persona, Ryan embraces the analogue world through storytelling, guitar strumming, and dabbling in indie game development. Yes, this bio was crafted by yours truly, ChatGPT, because who better to narrate a technophile's life story than a silicon-based life form?










